


Één van de grootste irritaties online is een website die langzaam laad. Bezoekers haken af en surfen vervolgens door naar de concurrent. Maar snelheid is niet alleen belangrijk om bezoekers een optimale gebruikerservaring te bieden. We leggen je hieronder graag uit waarom dit nog meer relevant is en waar je op moet letten.
Een externe factor waar je geen invloed op hebt, is de snelheid van een internetverbinding van de bezoeker.
Bij een bezoek aan een website wordt er data gedownload van de server naar de computer van de bezoeker. Internetverbindingen in Nederland zijn de laatste jaren steeds sneller geworden. Je zou dus kunnen stellen dat de totale grote van een webpagina minder belangrijk is geworden. Maar tegelijkertijd vormt mobiel verkeer een steeds groter aandeel van de bezoekers van een website. De snelheden zijn daar nog een stuk lager of de verbinding laat te wensen over. Daarmee wordt het optimaliseren van de website meteen weer relevant en zou je er meteen mee moeten starten!
Een andere belangrijk aspect is dat Google de snelheid van een website meeneemt in het bepalen van hun PageRank. Ook andere zoekmachines als Bing en DuckDuckGo nemen snelheid mee in het bepalen van de volgorde van zoekresultaten. Ze benaderen een website zoveel mogelijk als een normale bezoeker, vandaar dat snelheid voor hun belangrijk is.
Buiten de internetverbinding van de bezoeker zijn er andere zaken waar wel invloed op uit te oefenen is en wij ook rekening mee houden bij het ontwikkelen van een website. Wij houden onder andere rekening met de volgende punten:
Wij brengen onze websites onder bij een WordPress hosting specialist. Deze specialist doet niets anders dan het hosten van WordPress websites en verbeterd continue zijn platform. Dit wordt onder andere door gebruik te maken van server-side caching.
Belangrijk is ook om een serverlocatie te kiezen dicht bij huis. Onze servers staan in Amsterdam en daarmee dicht bij één van de belangrijkste internetknooppunten van de wereld. Maar tegelijkertijd ook zo dicht mogelijk bij onze klanten/bezoekers, zo houden we de afstand tot de bezoeker (en dus vertraging) zo klein mogelijk.
We zorgen dat de website alleen code gebruikt die noodzakelijk is. Deze code wordt vervolgens verkleind door het samenvoegen en schrappen van opmaak en witregels. Daarnaast maken we beperkt gebruik van plugins van derden, zodat we zelf controle houden over welke code er wordt ingeladen.
Elk bestand dat ingeladen moet worden bij een paginabezoek is een request. Elke request kost tijd omdat de browser hiervoor moet verbinden met de server. We streven daarom naar zo min mogelijk requests. We doen dit door zoveel mogelijk bestanden samen te voegen tot één bestand. Daarnaast zorgen we dat standaard scripts, welke door veel websites gebruikt worden, van een centrale server worden geladen. Vaak zijn deze bestanden al een keer gedownload en dat scheelt tijd.
Er zijn tegenwoordig een ontelbaar aantal formaten beeldschermen waar websites op bekeken worden; desktops, laptops, tablets en smartphones. Onze websites schalen met elk formaat mee zodat de gebruikerservaring optimaal blijft. We zorgen er ook voor dat elk formaat de juiste afbeelding in laad. Zo wordt op een smarthone een kleinere versie van de afbeelding ingeladen dan op een desktop. Hiermee wordt de website sneller maar blijft de foto toch op elk formaat scherp.


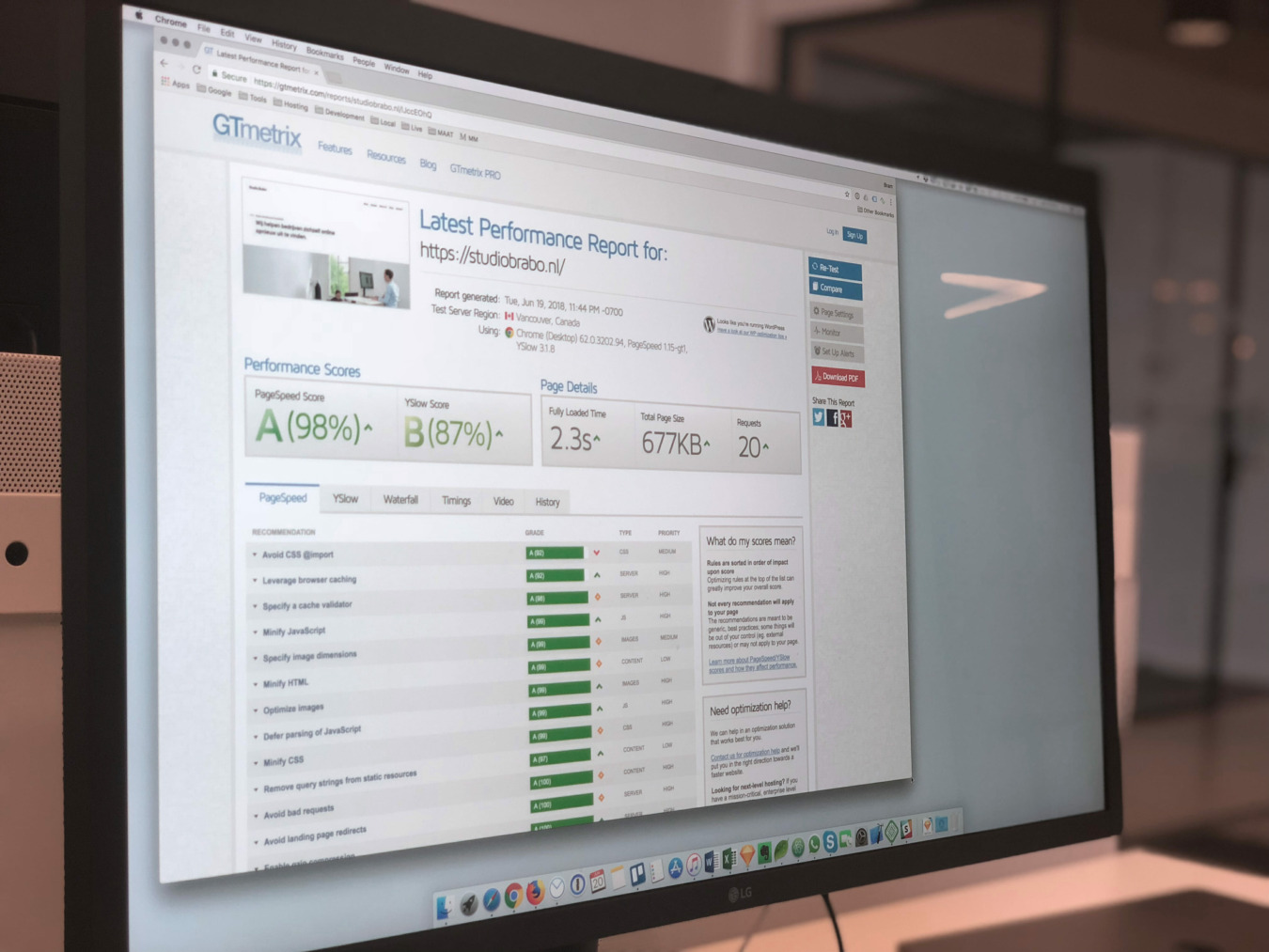
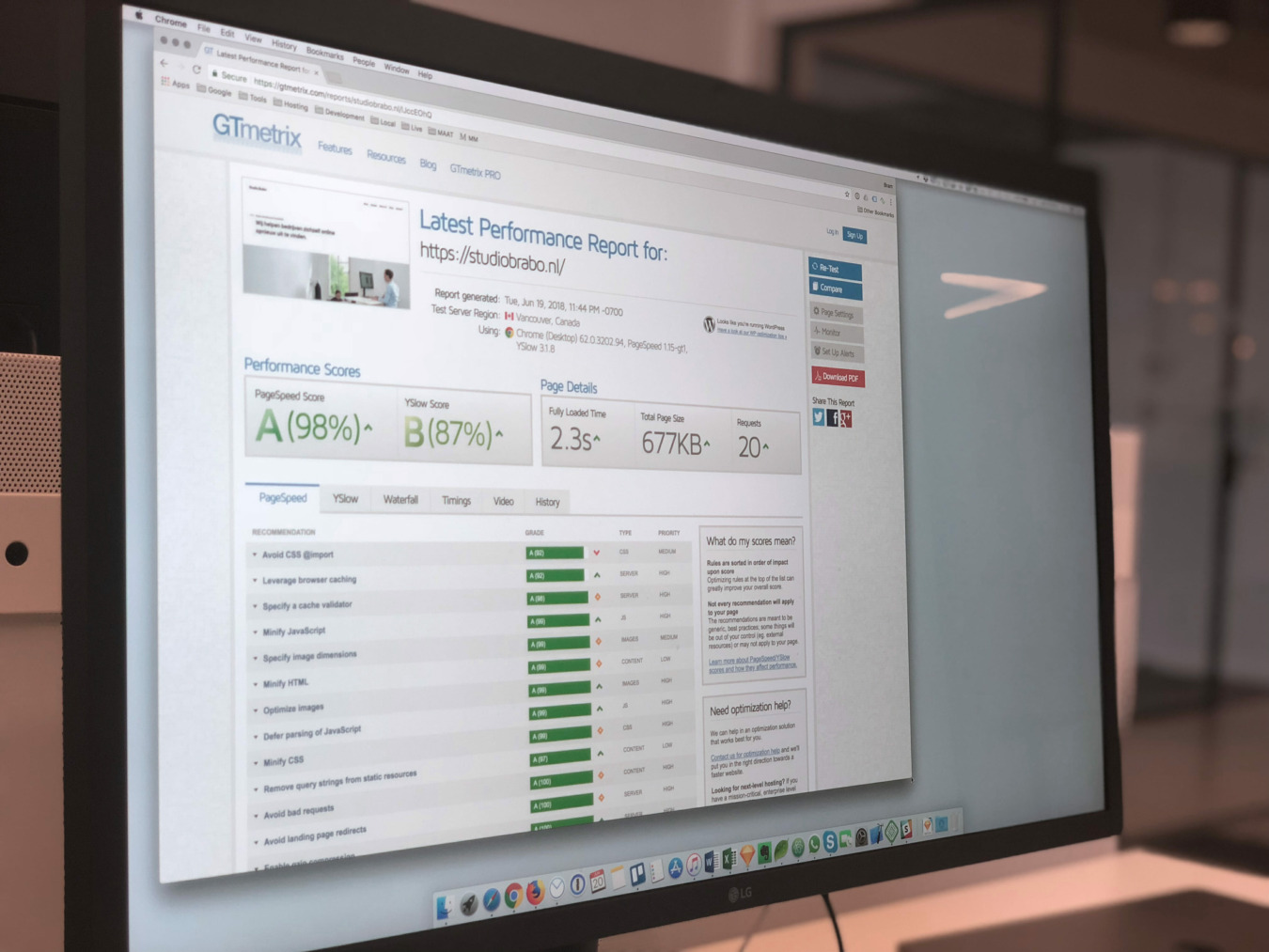
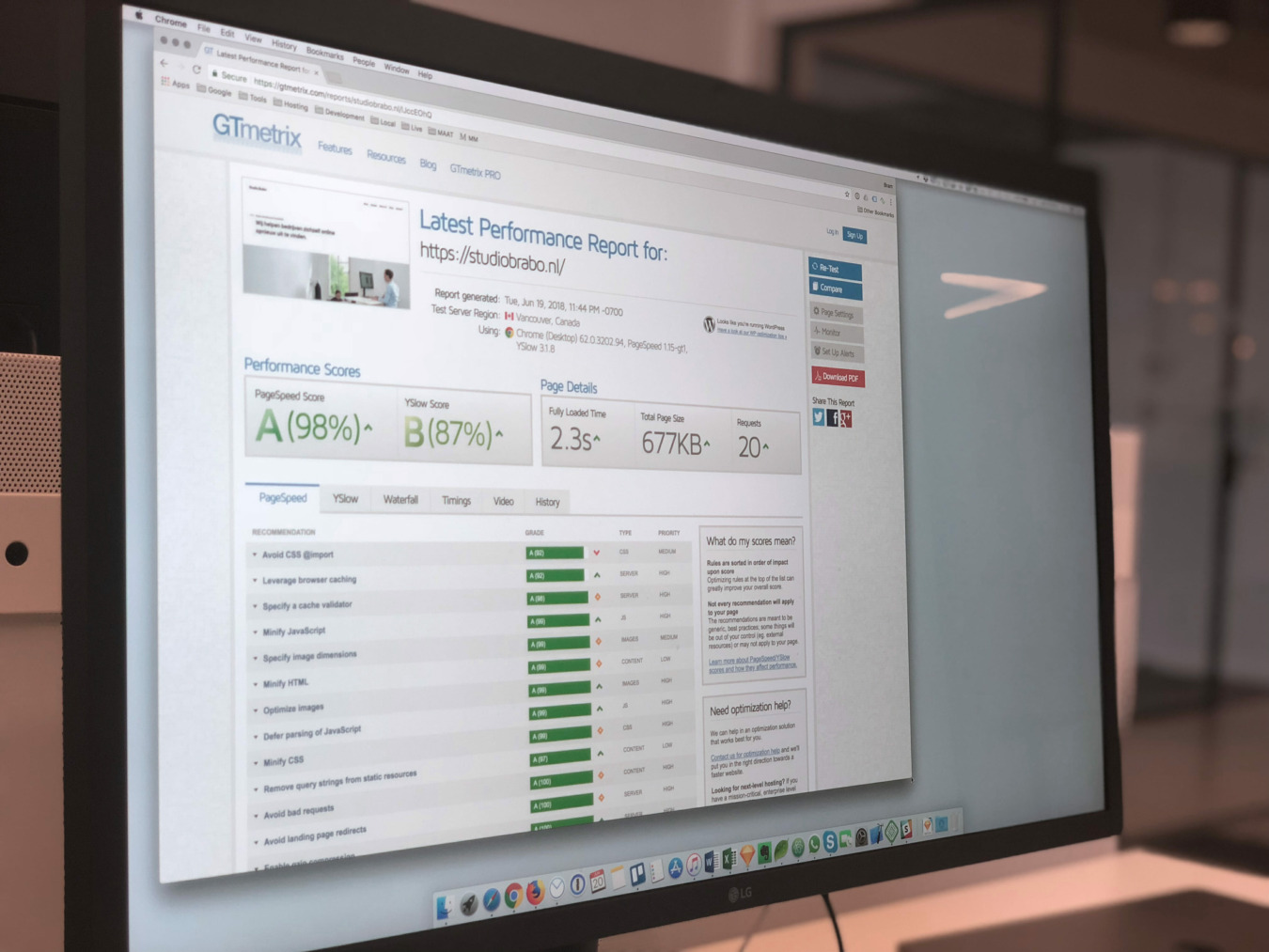
Maatwerk websites die wij ontwikkelen testen we regelmatig op snelheid. We doen dit tijdens de developmentfase, maar ook na livegang nog regelmatig. Hiervoor gebruiken we de tool GTmetrix.
Ben je benieuwd hoe goed jouw website geoptimaliseerd is? Test het op GTmetrix.com.
Zet je website in als de ideale digitale kennismaking met jouw bedrijf.
Laat je aanbod op z’n best zien en kies de conversie die je wenst.
Geef je digitaal platform of tool een conversieboost en smoel.
Wij helpen je met een e-commerceplatform dat uitblinkt.